手动下载XCode 文档和模拟器
缘起
由于众所周知的原因,也就是 Apple 的云真的很烂,App Store 还能通过 DNS 等手段加速更新。对于 XCode 简直就是噩梦,挂不挂都是一个样子,非常慢。不幸中之大幸,虽然 XCode 本身下载很慢,但是可以手动下载好之后,通过 XCode 安装。
文档
手动下载文档可以通过以下几步解决,via stackoverflow 。
- 通过这个 地址 找到需要下载的文件的路径
<!-- START OS X doc set -->
<dict>
<key>fileSize</key>
<integer>931959772</integer>
<key>identifier</key>
<string>com.apple.adc.documentation.OSX</string>
<key>name</key>
<string>OS X 10.11.4 Documentation</string>
<key>source</key>
<string>https://devimages.apple.com.edgekey.net/docsets/20160321/031-52211-A.dmg</string>
<key>userInfo</key>
<dict>
<key>ActivationPredicate</key>
<string>$XCODE_VERSION >= '7.3'</string>
<key>Category</key>
<string>Documentation</string>
<key>IconType</key>
<string>IDEDownloadablesTypeDocSet</string>
<key>InstallPrefix</key>
<string>$(HOME)/Library/Developer/Shared/Documentation/DocSets</string>
<key>InstalledIfAllReceiptsArePresentOrNewer</key>
<dict>
<key>com.apple.pkg.10.9.OSXDocset</key>
<string>10.9.0.0.1.1458364023</string>
</dict>
<key>RequiresADCAuthentication</key>
<false/>
<key>Summary</key>
<string>My description of content</string>
</dict>
<key>version</key>
<string>1014.5</string>
</dict>
<!-- END OS X doc set -->下载 source 节点对应的内容,在这个示例中也就是 这个 ,可以通过第三方的下载工具,比如 asia2 下载。
- 按照
identifier string+-+version string+.dmg的格式重命名文件,在这个示例中也就是com.apple.adc.documentation.OSX-1014.5.dmg - 把重命名后的文件放到
~/Library/Caches/com.apple.dt.Xcode/Downloads/中,如果没有Downloads文件夹就创建一个, 如果Downloads中有后缀为dvtdownloadableindex的文件,全部删除 - 删除
~/Library/Developer/Shared/Documentation/DocSets中对应的docset - 在
XCode中Preferences/Download中下载对应的文档,XCode会校验刚才复制过去的文件进行安装
模拟器
- 打开
XCode,Preferences/Download中下载模拟器 - 打开
Console.app,清空日志 - 在
XCode中取消下载 - 在
Console.app中会看到取消的日志,其他包含完整的下载地址 - 通过 asia2 等第三方工具下载刚才地址中的文件
- 把下载好的文件复制到
~/Library/Caches/com.apple.dt.Xcode/Downloads中,如果没有Downloads文件夹就创建一个, 如果Downloads中有后缀为dvtdownloadableindex的文件,全部删除 - 在
XCode中安装刚才下载的模拟器
如果需要删除不需要的模拟器,可以在
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs 中直接删除
文章转载自 : 手动下载 XCode 文档和模拟器
iOS 通过URL打开APP
平常我们都看到通过APP调起另外一个APP,譬如像QQ分享等,那我们能否通过网页URL打开APP呢?当然能!下面我们就来看看如何通过网页URL打开APP。
网页链接调起APP
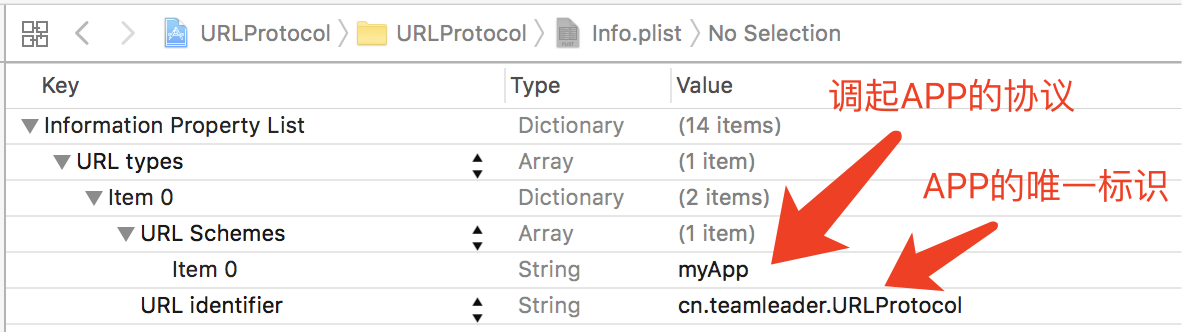
- 首先我们在我们APP的Info.plist里新建一个URL Schemes.

当我们配置完上图所示的应用之后,我们就可以在浏览器里通过输入myApp://调起我们的APP了。

现在APP虽然调起了,但我们怎么知道是谁调起了我们的APP,而且你看我们在上图中还写了一个多余的参数。如果我们可以知道调起我们APP的链接就好了,这样我们就可以根据链接里的参数跳转到特定的APP页面了。需要实现这个功能,我们只需要在AppDelegate实现一个方法就行了(对于iOS10有不同的方法)。
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
//for iOS10
NSLog(@"%@ == %@", url, options);
return YES;
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
//for iOS9 or older version
NSLog(@"%@ == %@", url, sourceApplication);
return YES;
}通过上面的方法,我们就可以知道是什么浏览器,通过什么链接来调起我们的APP了。
APP调起APP
我们在另外一个APP添加如下方法:
- (void)jump:(id)sender {
NSString *urlStr = @"myApp://teamleader.cn";
if ([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:urlStr]]) {
//可以调起APP
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:urlStr]];
NSLog(@"调起成功");
} else {
//无法调起APP,打开AppStore
//itms-apps://itunes.apple.com/us/app/apple-store/idMY_APP_ID
urlStr = @"itms-apps://itunes.apple.com/cn/app/apple-store/id391945719";
// urlStr = @"https://itunes.apple.com/us/app/apple-store/id391945719";
//以上两种方式都是可以的
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:urlStr]];
NSLog(@"调起失败");
}
}这样我们就可以让其他的APP调起我们的APP了。并且在调起APP的时候传递了参数。
Demo : iOS 通过URL打开APP
喜欢就给个star鼓励下吧。
Ideals
孵化中的ideas
Done()
- ...
Sleeping()
- HJMusicPlayer
- [雅思]()
字体预览与传输
- 通过浏览器上传字体到APP进行预览
- 通过浏览器可以下载正在预览的字体
五子棋对战
- 可以单人玩五子棋
- 可以通过蓝牙联机玩五子棋
飞行棋对战
- 可以联机玩飞行棋对战
iOS 牛顿摆动画实现
网上有看到牛顿摆的的实现说明,但一直没找到Demo,所以想自己实现下,顺便给他人一个参考。
思路
说下牛顿摆的大致运动过程
根据牛顿摆的原理,中间是不动得,只有两边在动
两边运动是一个以这条线的上方位原点,长为半径,然后做半圆运动
运动模式是先快后慢
当左边的摆下来的时候,右边的开始向上摆动,右边的摆下来的时候,左边的开始向上摆动,一直循环下去
这样的话,我们用CAShapeLayer来进行画图,然后用CAAnimation来实现上述的运动过程
流程
- 整体用CAShaepLayer + CAAnimation实现上述效果
- 图形全是画出来
- 划中间的四条线
- 划下边的四个圆
- 划左边的线
- 划左边的圆
- 划右边的线
- 划右边的圆
- 最后划上边的横线
- 加阴影
- 做动画
实现
1. 画线
- 1.1 全局变量
做成全局变量,方便后边使用
由于上边的大横线是不用动得,所以可以位局部变量
还有一个问题就是,如果直接用[self.layer subLayers]来取值的话,会取到多一些其他的layer,之前自己添加的layer是subLyaer的第一个,现在貌似是第三个,默认多了两个,这个具体原因不详,自己创建一个数组,来存放所有用到的layer,动画结束后,移除他们
动画结束后,需要回调一个block来做一些事情,下边会说到
//自身的宽高
CGFloat _height;
CGFloat _width;
//左边的竖线,左边的圆,左边的旋转路径
CAShapeLayer * _leftLine;
CAShapeLayer * _leftCircle;
CGMutablePathRef _leftPath;
//右边的竖线,右边的圆,右边的旋转路径
CAShapeLayer * _rightLine;
CAShapeLayer * _rightCircle;
CGMutablePathRef _rightPath;
//左边的动画
CABasicAnimation * _leftBaseAnimation;
CABasicAnimation * _rightBaseAnimation;
//右边的动画
CAKeyframeAnimation * _leftKeyframeAnimation;
CAKeyframeAnimation * _rightKeyframeAnimation;
//动画结束调用的block
void(^animationFinishBlock)(CAAnimation * animation);
//存放所有图层的数组
NSMutableArray * _array;- 1.2 初始化
初始化宽,高
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
//初始化
_height = self.frame.size.height;
_width = self.frame.size.width;
_array = [[NSMutableArray alloc]init];
}
return self;
}- 1.3 创建中间的四个横线和圆
因为在初始化的时候设置的宽高都是100,所以,循环创建中间者四个视图,使他们的位置依次排列,然后放在中间
然后添加到self.layer上
同样也添加到数组中
至于怎么算,额..数学不太好,自己琢磨琢磨把
-(void)creatLayer {
for (int i = 0; i < 6; i++) {
if (i >=1 && i<=4 )
{
CAShapeLayer * layer = [self creatFourLineX:i*10+25 andY:10];
CAShapeLayer * layer2 = [self creatRoundLayerX:i*10+25 andY:70];
[self.layer addSublayer:layer];
[self.layer addSublayer:layer2];
[_array addObject:layer];
[_array addObject:layer2];
}
}
}- 1.4 创建四个线
-(CAShapeLayer *)creatFourLineX:(CGFloat)x andY:(CGFloat)y {
CAShapeLayer * layer = [CAShapeLayer layer];
//首先,根据传递过来的参数,布局,然后设置宽位2 高为70
layer.frame = CGRectMake(x, y, 2, 70);
//创建路径
CGMutablePathRef path = CGPathCreateMutable();
//移动到 (0,0)的位置
CGPathMoveToPoint(path, nil, 0, 0);
//然后话一条60长度的线
CGPathAddLineToPoint(path, nil, 0, 60);
//设置layer的路径位划的路径
layer.path = path;
//填充颜色,这里的颜色要转化位CGColor
layer.strokeColor = [UIColor colorWithRed:0.188 green:0.188 blue:0.216 alpha:1].CGColor;
//设置线宽
layer.lineWidth = 2;
//设置lineCape(不知道怎么说了)就是那个线的端点的样式,这里是圆形,
layer.lineCap = kCALineCapRound;
//然后设置下阴影
[self setShadow:layer];
//返回layer
return layer;
}- 1.5 创建四个圆
-(CAShapeLayer *)creatRoundLayerX:(CGFloat)x andY:(CGFloat)y {
CAShapeLayer * layer = [CAShapeLayer layer];
//设置位置,我们的圆是半径位5的圆,所以宽度是10就够了
layer.frame = CGRectMake(x, y, 10, 10);
//然后绘制路径
CGMutablePathRef path = CGPathCreateMutable();
//参数依次是
//1. 路径
//2. 变换
//3. 圆心的x
//4. 圆心的y
//5. 起始角度
//6. 结束角度
//7. 是否顺时针
//关于这个,大家自己体会下就知道,画图嘛,画出来什么样子看看是最清楚的
CGPathAddArc(path, nil, 0, 0, 5, 0, M_PI*2, YES);
//然后设置路径
layer.path = path;
//然后填充颜色,这里和上边的`layer.strokeColor`不一样,上边的`layer.strokeColor`这是是边框的颜色,也就数画笔的颜色
//而这个`layer.fillColor`则是填充的颜色
layer.fillColor = [UIColor colorWithRed:0.404 green:0.404 blue:0.404 alpha:1].CGColor;
//然后设置下阴影
[self setShadow:layer];
return layer;
}- 1.6 画左边的线
这里大致说下anchorPoint 这个是锚点,所谓锚点就是类似你把一张纸,用图钉固定在了墙上,当不太紧的时候,纸是可以旋转的,旋转的中心就是锚点
锚点和position都可以改变这个layer的位置,具体细节大家可以去这里查看
由于我们在动画的时候,会对左边的线进行旋转,而且是围绕者顶部开始旋转的,所以我们把锚点设为(0,0),这样的话,我们旋转的时候,就以(0,0)为中心点,进行旋转
根据位置不同,我们这是了position的anchorPoint,然后和上边一样,画一条60长的线,同样设置一下相关的属性
-(void)creatLeftLine {
_leftLine = [CAShapeLayer layer];
_leftLine.frame = CGRectMake(25, 10, 100, 100);
_leftLine.position = CGPointMake(25, 10);
_leftLine.anchorPoint = CGPointMake(0,0);
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, nil, 0, 0);
CGPathAddLineToPoint(path, nil, 0, 60);
_leftLine.strokeColor = [UIColor colorWithRed:0.188 green:0.188 blue:0.216 alpha:1].CGColor;
_leftLine.lineWidth = 2;
_leftLine.lineCap = kCALineCapRound;
_leftLine.path = path;
[self setShadow:_leftLine];
[self.layer addSublayer:_leftLine];
[_array addObject:_leftLine];
}- 1.7 画左边的圆
和上边类似,我们也要画一个圆,这里我们设置一下frame和position,使我们的圆的中心,就在线的下边,这样的话,我们在做动画的时候,从视觉效果来说,是一起的
→_→ 其实是两个
-(void)creatLeftRound {
_leftCircle = [CAShapeLayer layer];
_leftCircle.position = CGPointMake(25, 70);
_leftCircle.frame = CGRectMake(20, 65, 10, 10);
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddArc(path, nil, 5, 5, 5, 0, M_PI*2, YES);
_leftCircle.path = path;
_leftCircle.fillColor = [UIColor colorWithRed:0.404 green:0.404 blue:0.404 alpha:1].CGColor;
[self setShadow:_leftCircle];
[self.layer addSublayer:_leftCircle];
[_array addObject:_leftCircle];
}- 1.8 画右边的线
同样和上边类似,要围绕上边进行旋转,所以,要设置下锚点,然后和相关属性
锚点很重要,锚点很重要,锚点很重要,重要的事要说三遍,说三遍,三遍,遍
-(void)creatRightLine {
_rightLine = [CAShapeLayer layer];
_rightLine.frame = CGRectMake(75, 10, 100, 100);
_rightLine.position = CGPointMake(75, 10);
_rightLine.anchorPoint = CGPointMake(0,0);
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, nil, 0, 0);
CGPathAddLineToPoint(path, nil, 0, 60);
_rightLine.strokeColor = [UIColor colorWithRed:0.188 green:0.188 blue:0.216 alpha:1].CGColor;
_rightLine.lineWidth = 2;
_rightLine.lineCap = kCALineCapRound;
_rightLine.path = path;
[self setShadow:_rightLine];
[self.layer addSublayer:_rightLine];
[_array addObject:_rightLine];
}- 1.9 画右边的圆
和上边是一样的,要是再多的话,我就封装啦,别逼我发自拍
-(void)creatRightRound {
_rightCircle = [CAShapeLayer layer];
_rightCircle.position = CGPointMake(75, 70);
_rightCircle.frame = CGRectMake(70, 65, 10, 10);
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddArc(path, nil, 5, 5, 5, 0, M_PI*2, YES);
_rightCircle.path = path;
_rightCircle.fillColor = [UIColor colorWithRed:0.404 green:0.404 blue:0.404 alpha:1].CGColor;
[self setShadow:_rightCircle];
[self.layer addSublayer:_rightCircle];
[_array addObject:_rightCircle];
}- 1.10 设置阴影
调用了这么多次,终于出现了,设置下圆角,阴影的颜色,偏移量和 … 这个不知道怎么说,自己体会一下吧
-(void)setShadow:(CALayer *)layer {
layer.cornerRadius = 5;
layer.shadowColor = [UIColor blackColor].CGColor;
layer.shadowOffset = CGSizeMake(5, 3);
layer.shadowOpacity = 3.0f;
}- 1.11 画最上边的线
类似,类似,类似 →_→
-(void)reatTopLineLayer {
CAShapeLayer * topLine = [CAShapeLayer layer];
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, nil, 10, 10);
CGPathAddLineToPoint(path, nil, 90, 10);
topLine.path = path;
topLine.strokeColor = [UIColor colorWithRed:0.831 green:0.529 blue:0.086 alpha:1].CGColor;
topLine.lineWidth = 5;
topLine.lineCap = kCALineCapRound;
[self setShadow:topLine];
[self.layer addSublayer:topLine];
[_array addObject:topLine];
}!!!!!终于,终于画完了,封装,封装,不然会累死
2 开始动画
- 2.1 左边的动画
终于开始动画了,先来大致说一下,CAAnimation中,有CABasicAnimation,有CAKeyframeAnimation,还有CAGroupAnimation
一般这几个够用了,他们都有keyPath属性
当是在看的时候,发现这是个字符串对象,尼玛,字符串,我知道这是个毛啊,网上扒了几篇博客,也没发现什么规律
后来,后来,终于得到了一本秘籍,可以拯救世界的秘籍,然后我就基本上知道了这货应该怎么填
其实在CAAnimation,几乎所有的属性都是可以动画的,位置,颜色,等等,都可以改变,想怎么动,动什么属性,就写什么属性
比如这里的左边的线,我们要旋转,Z 轴的旋转,那就写呗transform.rotation.z,嗯,就是这货
然后就是持续时间,这里是0.4s
旋转的角度呢,这里有fromeValue和toValue,开始,结束,想怎么写,怎么写
这里从0转到到,π/8的位置, π是180°,π/2是90° π/4是45°,π/8是 22.5°,嗯,体育老师教的数学看来还够用
_leftBaseAnimation.timingFunction 这个货是设置运动的模式的,是先快后慢,还是先慢后快,还是一开始慢后来加速,然后在减速…这个曲线可以自定义
这里用系统的,因为是向上摆动,所以一开始比较快,然后减速到0
然后_leftBaseAnimation.autoreverses这个是设置是否完成动画后反向在执行一遍,我们还要回来啊,妥妥的YES
_leftBaseAnimation.fillMod 这个无所谓了,我们最终还要回到起点
然后就是把这个动画添加到_leftLine上 ,后边的key可以不设置,不影响
-(void)leftAnimation {
//leftLine
_leftBaseAnimation = [CABasicAnimation animation];
_leftBaseAnimation.keyPath = @"transform.rotation.z";
_leftBaseAnimation.duration = 0.4;
_leftBaseAnimation.fromValue = [NSNumber numberWithFloat:0];
_leftBaseAnimation.toValue = [NSNumber numberWithFloat:M_PI_4/2];
_leftBaseAnimation.timingFunction =[CAMediaTimingFunction functionWithName: kCAMediaTimingFunctionEaseOut];
_leftBaseAnimation.autoreverses = YES;
_leftBaseAnimation.delegate = self;
_leftBaseAnimation.fillMode = kCAFillModeForwards;
[_leftLine addAnimation:_leftBaseAnimation forKey:@"leftBaseAnimation"];
//leftCircle
//因为这里要使圆球,按照一个曲线与运动, CAKeyframeAnimation正好满足我们的需求
//先创建一个路径,画一个22.5°的圆弧
_leftPath = CGPathCreateMutable();
CGPathAddArc(_leftPath, nil, 25, 10, 60, M_PI_2,M_PI_2+M_PI_4/2, NO);
_leftKeyframeAnimation = [CAKeyframeAnimation animation];
//自己本身要运动,所以肯定是position了,还记得上边设置的时候,position的位置要设为竖线的一端,这就是原因,这样才能按照曲线运动,
_leftKeyframeAnimation.keyPath = @"position";
//计算模式,可以不写,对我们的动画没有影响
_leftKeyframeAnimation.calculationMode = kCAAnimationCubic;
//设置动画的路径,然后小球就会跟着动
_leftKeyframeAnimation.path = _leftPath;
//持续时间是0.4s
_leftKeyframeAnimation.duration = 0.4f;
//运动模式,先快后慢
_leftKeyframeAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
//结束之后,在反过来继续运行
_leftKeyframeAnimation.autoreverses = YES;
//基本没什么卵用
_leftKeyframeAnimation.fillMode = kCAFillModeForwards;
//设置代理,监听动画结束
_leftKeyframeAnimation.delegate = self;
//这里设置一下value方便动画结束之后可以检测到,是这个动画
[_leftKeyframeAnimation setValue:@"left" forKey:@"left"];
//添加动画
[_leftCircle addAnimation:_leftKeyframeAnimation forKey:@"leftKeyframeAnimation"];
}- 2.2 右边的动画
基本上是一样的,就是旋转的角度不一样,一个向左,一个向右,参照上边的注释即可
-(void)rightAnimation {
//RightLine
_rightBaseAnimation = [CABasicAnimation animation];
_rightBaseAnimation.keyPath = @"transform.rotation.z";
_rightBaseAnimation.duration = 0.4;
_rightBaseAnimation.fromValue = [NSNumber numberWithFloat:0];
_rightBaseAnimation.toValue = [NSNumber numberWithFloat:-M_PI_4/2];
_rightBaseAnimation.timingFunction =[CAMediaTimingFunction functionWithName: kCAMediaTimingFunctionEaseOut];
_rightBaseAnimation.autoreverses = YES;
_rightBaseAnimation.fillMode = kCAFillModeForwards;
_rightBaseAnimation.delegate = self;
[_rightLine addAnimation:_rightBaseAnimation forKey:@"rightBaseAnimation"];
//RightCircle
_rightPath = CGPathCreateMutable();
CGPathAddArc(_rightPath, nil, 75, 10, 60, M_PI_2,M_PI_2-M_PI_4/2, YES);
_rightKeyframeAnimation = [CAKeyframeAnimation animation];
_rightKeyframeAnimation.keyPath = @"position";
_rightKeyframeAnimation.calculationMode = kCAAnimationCubic;
_rightKeyframeAnimation.path = _rightPath;
_rightKeyframeAnimation.duration = 0.4f;
_rightKeyframeAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
_rightKeyframeAnimation.autoreverses = YES;
_rightKeyframeAnimation.fillMode = kCAFillModeForwards;
_rightKeyframeAnimation.delegate = self;
[_rightKeyframeAnimation setValue:@"right" forKey:@"right"];
[_rightCircle addAnimation:_rightKeyframeAnimation forKey:@"rightKeyframeAnimation"];
}3 控制动画的运行
大致流程是这样的
- 我们应该这样处理动画
- 先开始左边的动画
- 左边的动画完成之后,也就是摆上去之后,在摆下来
- 开始右边的动画
- 右边的动画摆上去,在摆下来之后
- 在开始左边的动画
- 3.1 现在在.h文件中写两个方法
一个开始动画,一个结束动画
名字写的不好,随便吧
#import <UIKit/UIKit.h>
@interface LoaddingAnimation : UIView
-(void)showAnimation;
-(void)hideAnimation;
@end- 3.2 开始动画
我们在开始动画的方法中,创建所有必须得layer,然后开始做动画
还记得我们一开始的时候,定义的那个block么,现在就要排上用场了
我们会这么做,一开始就是一个空白的视图,我们调用showAnimation的时候,创建,然后开始动画
结束的时候,我们把所有layer全部移除
-(void)showAnimation {
[self creatLeftLine];
[self creatLeftRound];
[self creatLayer];
[self creatRightLine];
[self creatRightRound];
[self reatTopLineLayer];
[self leftAnimation];
//为了防止Block中循环引用,我们要这么处理
// [_rightKeyframeAnimation setValue:@"right" forKey:@"right"];
// [_leftKeyframeAnimation setValue:@"left" forKey:@"left"];
//还记得我们上边这两句么,这样的话,我们就可以监听到到底是那个动画完成了
//因为我们是在动画结束之后调用的,所以按照上边的逻辑,我们就在检测到左边完成的时候
//让右边去动画
//同样,右边完成之后,让左边去动画
__weak LoaddingAnimation * load = self;
animationFinishBlock = ^(CAAnimation * animation){
if ([[animation valueForKey:@"left"] isEqualToString:@"left"]) {
//检测到左边结束后,开始右边的动画
[load rightAnimation];
}else if([[animation valueForKey:@"right"] isEqualToString:@"right"])
{
//检测到右边动画的时候,开始左边的动画
[load leftAnimation];
}
};
}- 3.3 结束动画
当结束动画的时候,block什么都不干
还记得我们一开始声明的数组么,我们把所有的layer都添加进去了
现在我们就可以在动画结束之后,把他们移除了
-(void)hideAnimation {
NSLog(@"结束动画");
animationFinishBlock = ^(CAAnimation * animation){
};
for (CALayer * layer in _array) {
[layer removeFromSuperlayer];
}
}- 3.4 动画结束的代理方法
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
animationFinishBlock(anim);
}动画结束后,我们调用这个block就行了,其实相当于下边的两种情况
- 3.4.1 显示动画的时候
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
if ([[anim valueForKey:@"left"] isEqualToString:@"left"]) {
[load rightAnimation];
} else if([[anim valueForKey:@"right"] isEqualToString:@"right"]) {
[load leftAnimation];
}
}- 3.4.2 隐藏动画的时候
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
}这个应该不难理解,按照上边的逻辑,就应该是这个样子的
好了,基本上就完成了,但离目标还有一点
原文链接: iOS开发 ----- 加载动画之牛顿摆的实现
UITableViewCell 在iOS8下自适应
在使用 table view 的时侯经常会遇到这样的需求:table view 的 cell 中的内容是动态的,导致在开发的时候不知道一个 cell 的高度具体是多少,所以需要提供一个计算 cell 高度的算法,在每次加载到这个 cell 的时候计算出 cell 真正的高度。
在 iOS 8 之前
没有使用 Autolayout 的情况下,需要实现 tableView delegate 的
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath方法,在这个方法中计算并返回 cell 的高度。
通过查看这个 delegate 方法的文档后,可以知道,在每次 reload tableview 的时候,程序会先计算出每一个 cell 的高度,等所有高度计算完毕,确定了 tableview 的总的高度后,才开始渲染视图并显示在屏幕上。这意味着在显示 table view 之前需要执行一堆的计算,并且这是在主线程中进行的,如果计算量太大程序就很有可能出现卡顿感。比如: table view 的数据有上千条,或者计算高度的代码中还要先获取图片再根据图片计算高度,这些操作都是非常慢的。
如果在 cell 中使用了 autolayout,在计算 cell 高度时会更麻烦。
为什么不能等滚动到某个 cell 的时候,再调用计算这个 cell 高度的 delegate 呢?原因是 tableview 需要获得它的内容的总高度,用这个高度去确定滚动条的大小等。直到 iOS 7 UITableViewDelegate中添加了新的 API
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath这个方法用于返回一个 cell 的预估高度,如果在程序中实现了这个方法,tableview 首次加载的时候就不会调用heightForRowAtIndexPath 方法,而是用 estimatedHeightForRowAtIndexPath 返回的预估高度计算 tableview 的总高度,然后 tableview 就可以显示出来了,等到 cell 可见的时候,再去调用heightForRowAtIndexPath 获取 cell 的正确高度。
通过使用estimatedHeightForRowAtIndexPath 这个 Delegate 方法,解决了首次加载 table view 出现的性能问题。但还有一个麻烦的问题,就是在 cell 没有被加载的时候计算 cell 的高度。这种计算实际上是必须的,然而在 iOS 8 开始,你可能可以不用再写这些烦人的计算代码了!
iOS 8 的魔法
在 iOS 8 中,self size cell 提供了这样一种机制:cell 如果有一个确定的宽度/高度,autolayout 会自动根据 cell 中的内容计算出对应的高度/宽度。
TableView 中的 cell 自适应
要让 table view 的 cell 自适应内容,有几个要点:
- 设置的 AutoLayout 约束必须让 cell 的 contentView 知道如何自动延展。关键点是 contentView 的 4 个边都要设置连接到内容的约束,并且内容是会动态改变尺寸的。
- UITableView 的 rowHeight 的值要设置为 UITableViewAutomaticDimension
- 和 iOS 7 一样,可以实现 estimatedHeightForRowAtIndexPath 方法提升 table view 的第一次加载速度。
- 任何时候 cell 的 intrinsicContentSize 改变了(比如 table view 的宽度变了),都必须重新加载 table view 以更新 cell。
例子
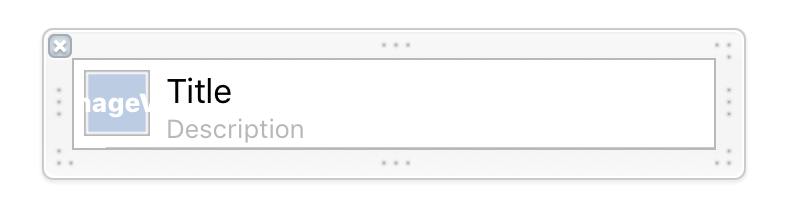
在 Xcode 中新建一个项目,在 storyboard 中创建一个 UITableViewController 的 IB,创建一个如下样子的 cell:
这个 cell 中有 3 个元素,其中
==imageView 的 autoLayout 约束为:==
- imageView 左边离 contentView 左边 5
- imageView 上边离 contentView 上边 5
- imageView 的 width 和 height 为 33
- imageView 下边离 contentView 下边大于等于 5(为了防止内容太少,导致 cell 高度小于图片高度)
==titleLabel 的 autoLayout 约束为:==
- titleLabel 左边离 imageView 右边 8
- titleLabel 上边和 imageView 上边在同一只线上
- titleLabel 右边离 contentView 右边 8
- titleLabel 下边离 description 上边 1
- titleLabel 的高度小于等于 21,优先级为 250
==descriptionLabel 的约束为:==
- descriptionLabel 左边和 titleLabel 左边在同一直线上
- descriptionLabel 上边离 titleLabel 1
- descriptionLabel 下边离 contentView 下边 1
- descriptionLabel 右边离 contentView 右边 8
然后在这个 IB 对应的 UITableViewController 中加载一些数据进去,显示效果如图:
实现这个效果,我除了设置了 autoLayout,还设置了 tableView 的 rowHeight = UITableViewAutomaticDimension,然后就是这样了。一点计算 cell 高度的代码都没有!!我连 heightForRowAtIndexPath都不用实现,真的是….爽出味啊!所以如果已经在开发 iOS 8 Only 的应用了一定要用autolayout,把烦人的计算交给 autolayout 去吧。
CollectionView 中的 cell 自适应
在 collection view 中也能让 cell 自适应内容大小,如果 UICollectionView 的 layout 是一个 UICollectionViewFlowLayout,只需要将 layout.itemSize = ... 改成 layout.estimatedItemSize = ...。 只要设置了 layout 的 estimatedItemSize,collection view 就会根据 cell 里面的 autolayout 约束去确定cell 的大小。
原理:
- collection view 根据 layout 的 estimatedItemSize 算出估计的 contentSize,有了 contentSize collection view 就开始显示
- collection view 在显示的过程中,即将被显示的 cell 根据 autolayout 的约束算出自适应内容的 size
- layout 从 collection view 里获取更新过的 size attribute
- layout 返回最终的 size attribute 给 collection view
- collection 使用这个最终的 size attribute 展示 cell
总结
对于已经在开发 iOS 8 only 的应用,真的可以删除heightForRowAtIndexPath中那些繁重的计算代码了!以前需要写大量计算的代码现在都可以通过拖拖 IB 上的 UI 控件就可以实现了,当然首先你要会 autolayout。让 autolayout 帮我们完成所有的工作吧。
参考
- WWDC Session 226 Whats New in Table and Collection Views
- iOS 8 Tutorial Series: Auto Sizing Table Cells
- iOS 8 自适应 Cell
喜欢就分享给朋友们吧!
源码地址 : UITableViewCellAutolayout
iOS 列表加载圆角图片性能分析
在iOS的世界里,圆角无处不在,而且必须存在。因为圆角是符合人类视觉安全体验的,圆角让人觉得舒适,而方角在潜意识层次是具有伤害体验的,因为尖尖的东西总是有可能对人造成伤害的,所以我们更喜欢圆角。在我之前的文章中讲过,在iOS的中设置圆角是非常容易的一件事情,这也体现出苹果也是非常重视圆角这件事情的。
圆角虽好,但如果使用不当,它就是你的帧数杀手,特别当它出现在滚动列表的时候。下面来看圆角如何毁掉你的流畅度的。
实测
layer.cornerRadius
我创建了一个简单地UITableView视图,为每个cell添加了2个UIImageView实例,且为UIImageView实例进行如下设置
aImageView.layer.cornerRadius = aImageView.frame.size.width/2.0;
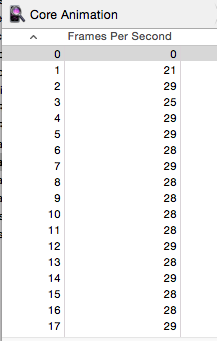
aImageView.layer.masksToBounds = YES;运行截图如下:
你们猜,现在滚动的帧率是多少。
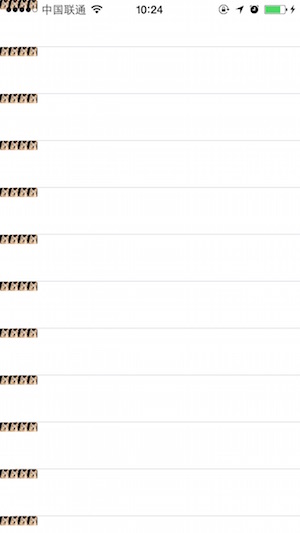
已经跌至45帧每秒,这个帧率已经让人感觉到不那么顺滑了,如果低于40帧每秒,普通用户就会察觉明显的不流畅了。当我把cell的UIImageView实例增加至四个
现在帧率已经低于30帧每秒了
这个帧率如果出现在首屏,足以引领你的app进入垃圾级别的体验了。 现在我把UIImageView实例的size调的小一些。
平均帧率提高了大概3帧每秒。
在这里视图和圆角的大小对帧率并没有什么大的影响,数量才是伤害的核心输出啊。
layer.mask
之前有的文章说通过layer.cornerRadius和layer.mask设置圆角并没有什么差异,事实真的是这样的吗?我如下设置了圆角:
CAShapeLayer *layer = [CAShapeLayer layer];
UIBezierPath *aPath = [UIBezierPath bezierPathWithOvalInRect:aImageView.bounds];
layer.path = aPath.CGPath;
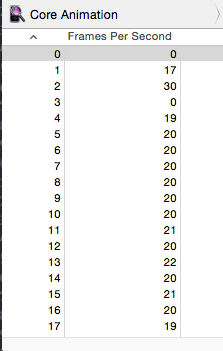
aImageView.layer.mask = layer;得到的帧率如下:
竟然只有20帧每秒了,比layer.cornerRadius还少了8帧!!!所以layer.cornerRadius实现圆角的性能是要比layer.mask要高很多。
maskView
iOS的UIView多了一个maskView方法,不过这个东西和layer.mask的表现也差不多。
原理
上面拖慢帧率的原因其实都是Off-Screen Rendering(离屏渲染)的原因。离屏渲染是个好东西,但是频繁发生离屏渲染是非常耗时的。
Off-Screen Rendering
离屏渲染,指的是GPU在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。由上面的一个结论视图和圆角的大小对帧率并没有什么卵影响,数量才是伤害的核心输出啊。可以知道离屏渲染耗时是发生在离屏这个动作上面,而不是渲染。为什么离屏这么耗时?原因主要有创建缓冲区和上下文切换。创建新的缓冲区代价都不算大,付出最大代价的是上下文切换。
==上下文切换==
上下文切换,不管是在GPU渲染过程中,还是一直所熟悉的进程切换,上下文切换在哪里都是一个相当耗时的操作。首先我要保存当前屏幕渲染环境,然后切换到一个新的绘制环境,申请绘制资源,初始化环境,然后开始一个绘制,绘制完毕后销毁这个绘制环境,如需要切换到On-Screen Rendering或者再开始一个新的离屏渲染重复之前的操作。 下图描述了一次mask的渲染操作。
一次mask发生了两次离屏渲染和一次主屏渲染。即使忽略昂贵的上下文切换,一次mask需要渲染三次才能在屏幕上显示,这已经是普通视图显示3陪耗时,若再加上下文环境切换,一次mask就是普通渲染的30倍以上耗时操作。问我这个30倍以上这个数据怎么的出来的?当我在cell的UIImageView的实例增加到150个,并去掉圆角的时候,帧数才跌至28帧每秒。虽然不是甚准确,但至少反映mask这个耗时是无mask操作的耗时的数十倍的。
应对
那么如何应对这个问题呢?不要在滚动视图使用cornerRadius或者mask。如果你非要作死怎么办呢?那么这样也可以拯救你:
self.layer.shouldRasterize = YES;
self.layer.rasterizationScale = [UIScreen mainScreen].scale;这样大部分情况下可以马上挽救你的帧数在55帧每秒以上。shouldRasterize = YES会使视图渲染内容被缓存起来,下次绘制的时候可以直接显示缓存,当然要在视图内容不改变的情况下。
除了上面非要作死的人外,大家还是采取预先生成圆角图片,并缓存起来这个方法才是比较好的手段。预处理圆角图片可以在后台处理,处理完毕后缓存起来,再在主线程显示,这就避免了不必要的离屏渲染了。
另外也有在图片上面覆盖一个镂空圆形图片的方法可以实现圆形头像效果,这个也是极为高效的方法。缺点就是对视图的背景有要求,单色背景效果就最为理想。
总结
- 实现圆角cornerRadius要比mask高效很多。
- Rasterize在大部分情况下极大减少GPU工作。在有空间的情况下,大部分情况下缓存总能帮到你,不是吗?
- 后台预处理图片也能很简单帮上你很大的忙。
- 使用png图片(在iOS9下有优化)
initWithFrame 和 initWithCoder
当我们所写的程序里没用用Nib文件(XIB)时,用代码控制视图内容,需要调用initWithFrame去初始化
- (id)initWithFrame:(CGRect)frame
{
if (self =[super initWithFrame:frame]) {
// 初始化代码
}
return self;
}用于视图加载nib文件,从nib中加载对象实例时,使用 initWithCoder初始化这些实例对象
- (id)initWithCoder:(NSCoder*)coder
{
if (self =[super initWithcoder:coder]) {
// 初始化代码
}
return self;
}移除所有子视图,无需循环只需要一句代码
[view.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];iOS 汉字转拼音
iOS 汉字转拼音有好几种方式,以前都使用第三方开源库(PinYin4Objc)。最近项目中有需求也要进行汉字转拼音,于是就在网上搜索了下,看有没有更好的方式进行这个工作,如我所愿,系统也提供了一个库进行该转换。
CFStringTransform
iOS在CoreFoundation中提供了CFStringTransform函数,但在Foundation中却没有相对应的方法。它的定义如下:
Boolean CFStringTransform(CFMutableStringRef string, CFRange *range, CFStringRef transform, Boolean reverse);其中string参数是要转换的string,比如要转换的中文,同时它是mutable的,因此也直接作为最终转换后的字符串。range是要转换的范围,同时输出转换后改变的范围,如果为NULL,视为全部转换。transform可以指定要进行什么样的转换,这里可以指定多种语言的拼写转换。reverse指定该转换是否必须是可逆向转换的。如果转换成功就返回true,否则返回false。
如果要进行汉字到拼音的转换,我们只需要将transform设定为kCFStringTransformMandarinLatin或者kCFStringTransformToLatin(kCFStringTransformToLatin也可适用于非汉字字符串):
CFMutableStringRef string = CFStringCreateMutableCopy(NULL, 0, CFSTR("中国"));
CFStringTransform(string, NULL, kCFStringTransformMandarinLatin, NO);
NSLog(@"%@", string);这段代码将输出:
2016-9-22 14:41:14.644 Test[2436:907] zhōng guó可以看出,CFStringTransform正确的输出了“中国”的拼音,而且还带上了音标。有时候我们不需要音标怎么办?还好CFStringTransform同时提供了将音标字母转换为普通字母的方法kCFStringTransformStripDiacritics。我们在上面的代码基础上再加上这个:
CFStringTransform(string, NULL, kCFStringTransformStripDiacritics, NO);
NSLog(@"%@", string);那么最终将输出:
2016-9-22 14:47:00.380 Test[2470:907] zhong guo使用Reveal 分析iOS APP UI
Reveal作为分析APP UI的利器,确实非常好用,用来查看任意UI布局也很方便
Reveal配置
- 首先从Reveal官网(https://revealapp.com/) 下载APP并安装,把Reveal拖到Applications目录。(建议使用Reveal 1.6.3版本)
- 打开Reveal,找到Reveal--Help--Show Reveal Library in Finder--iOS Library目录下的libReveal.dylib,默认路径为:/Applications/Reveal.app/Contents/SharedSupport/iOS-Libraries/libReveal.dylib
- 打开Xcode,找到 View → Navigators → Show Breakpoint Navigator
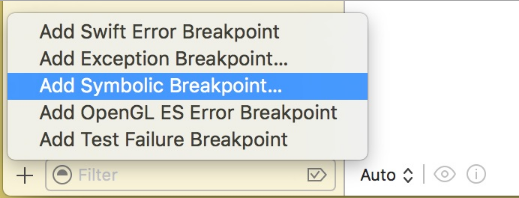
- 在左下角点击“+”号,选择Add Symbolic Breakpoint

- 在Symbol框里填写
UIApplicationMain - 点击Add Action按钮,并且确保Action选项是Debugger Command
- 复制以下文本填写在Add Action下面的文本框。
对于 iOS targets
expr (Class)NSClassFromString(@"IBARevealLoader") == nil ? (void *)dlopen("/Applications/Reveal.app/Contents/SharedSupport/iOS-Libraries/RevealServer.framework/RevealServer", 0x2) : ((void*)0)对于 tvOS targets:
expr (Class)NSClassFromString(@"IBARevealLoader") == nil ? (void *)dlopen("/Applications/Reveal.app/Contents/SharedSupport/tvOS-Libraries/RevealServer.framework/RevealServer", 0x2) : ((void*)0)上面两个代码中的路径请自行替换成Reveal的动态库的路径,对于iOS Library,是上面(2)我们找到的默认路径/Applications/Reveal.app/Contents/SharedSupport/iOS-Libraries/libReveal.dylib,
tvOS请自行替换。
如下图所示:
勾选 Automatically continue after evaluating actions 选项
- 右键点击刚刚创建的断点,并且选择 Move Breakpoint To → User
如下图所示:

现在可以重新运行Xcode,并且在Reveal 选择需要查看的目标APP。
延长Reveal试用时间
对于官网下载的Reveal,默认给予的是30天的使用限制,2.0版本只有15天的使用限制。
我们可以通过以下方式,延长使用时间:
- 退出Reveal
- 输入以下命令
killall cfprefsd
rm -rf ~/Library/Preferences/com.ittybittyapps.Reveal.plist- 重启Mac (可以省略)
这样我们的Reveal 试用时间就又恢复到了30天。